Section 1: Simulating Low and High Pass Filter with LTspice
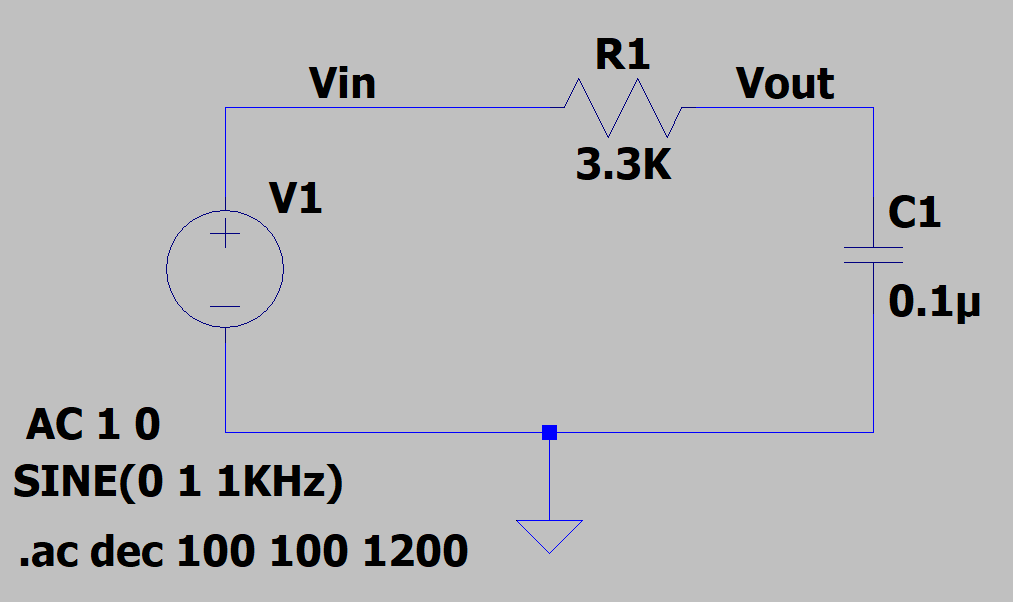
Simulating the Low Pass Filter

Using LTspice to simulate the cutoff frequency of the circuit, I was able to determine that the cutoff frequency of the circuit is at 1.3269 kHz. To calculate this, we use the formula 1/(2πRC). In this case, the resistance, R, is 3.3k Ohms, and the capacitance is 0.1 microFarads. In the image below, we can see the cutoff frequency right at -3.0 dB.
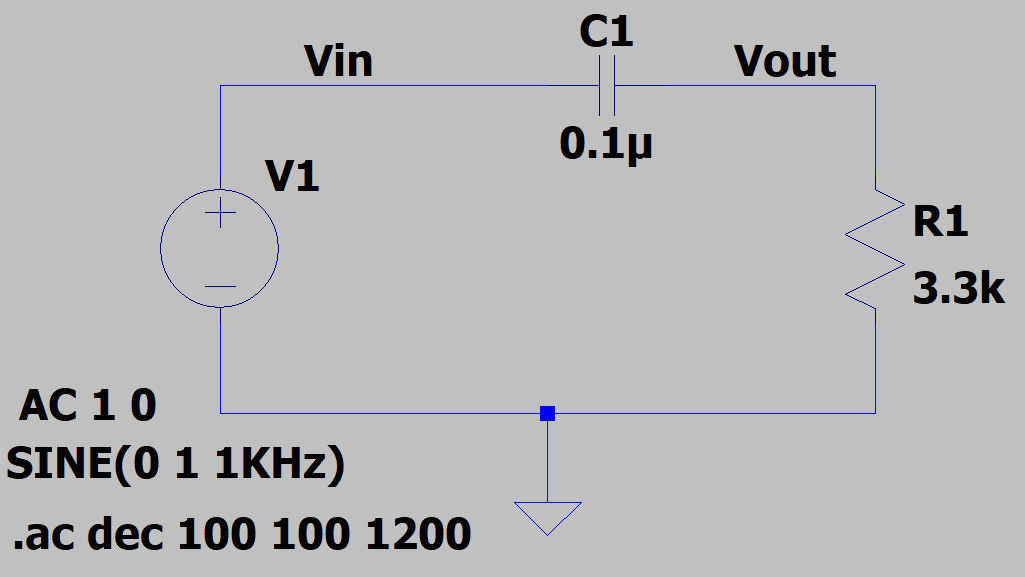
Simulating the High Pass Filter

Just like with the Low Pass Filter and using LTspice to simulate the cutoff frequency of the circuit, I was able to determine that the cutoff frequency of the ciruit is at 1.3269 kHz. Using the same formula for the Low Pass Filter, the cutoff frequency is the same and we can see that the frequency cuts off at -3.0 dB.
Section 2: Building the Microphone Circuit

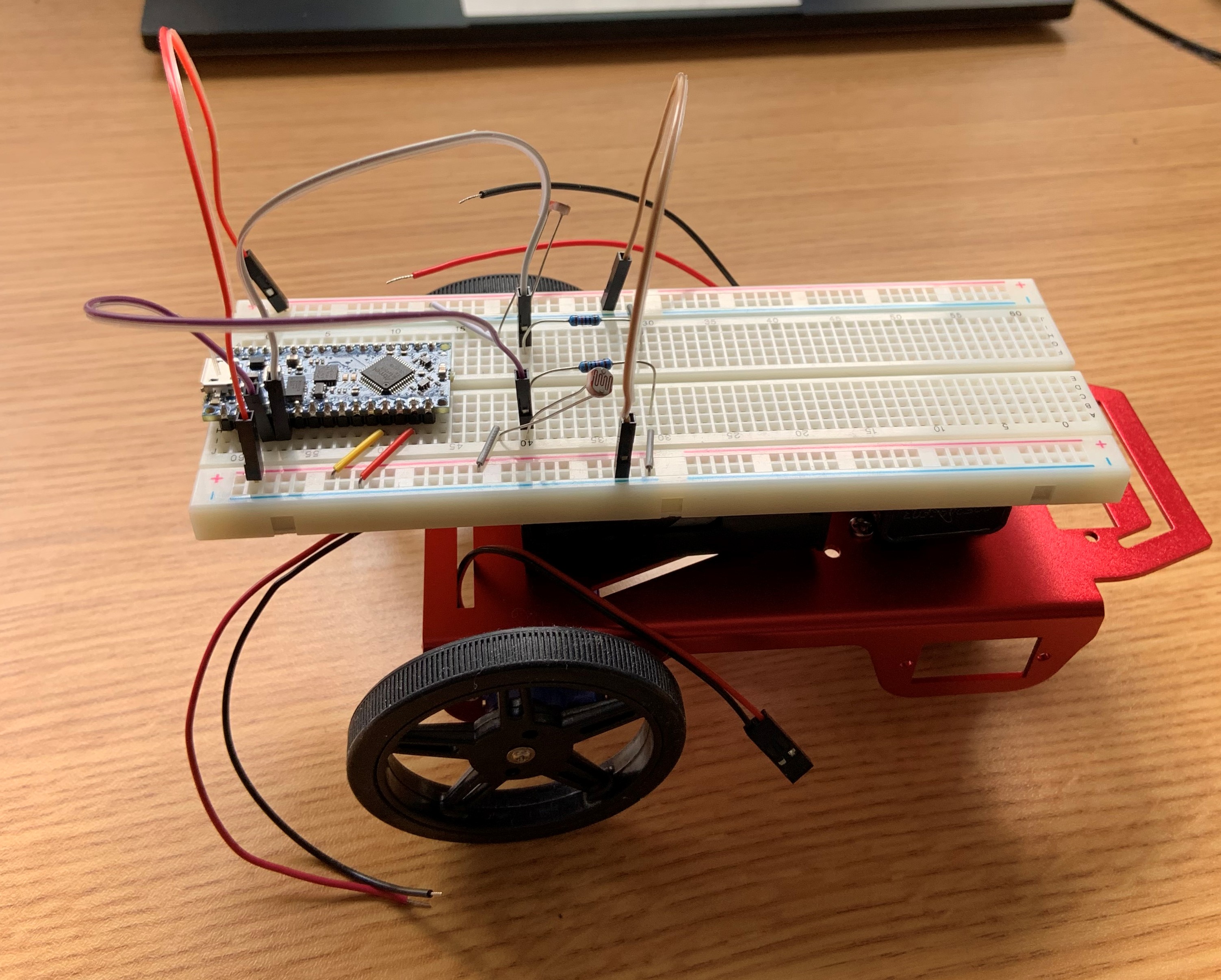
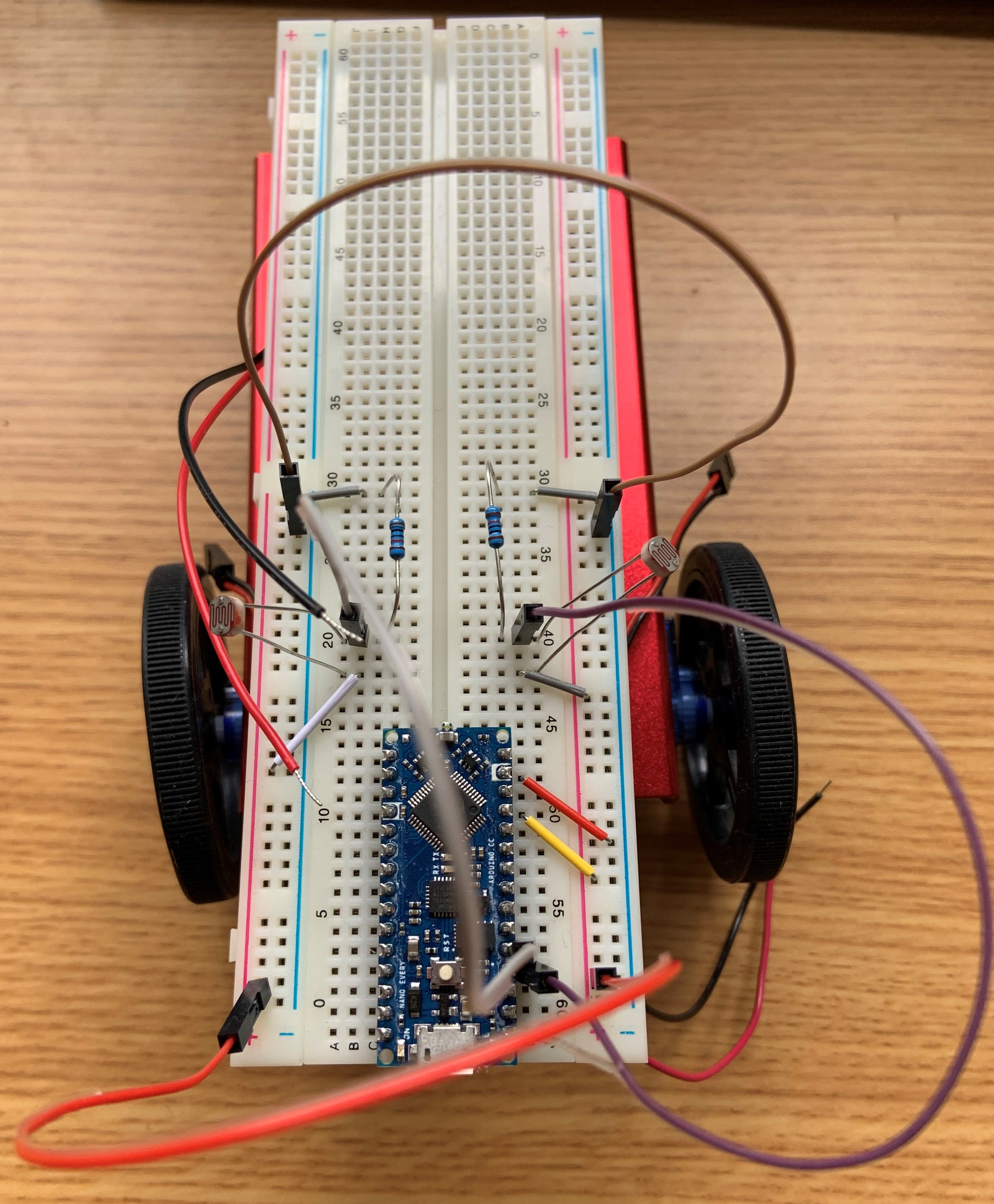
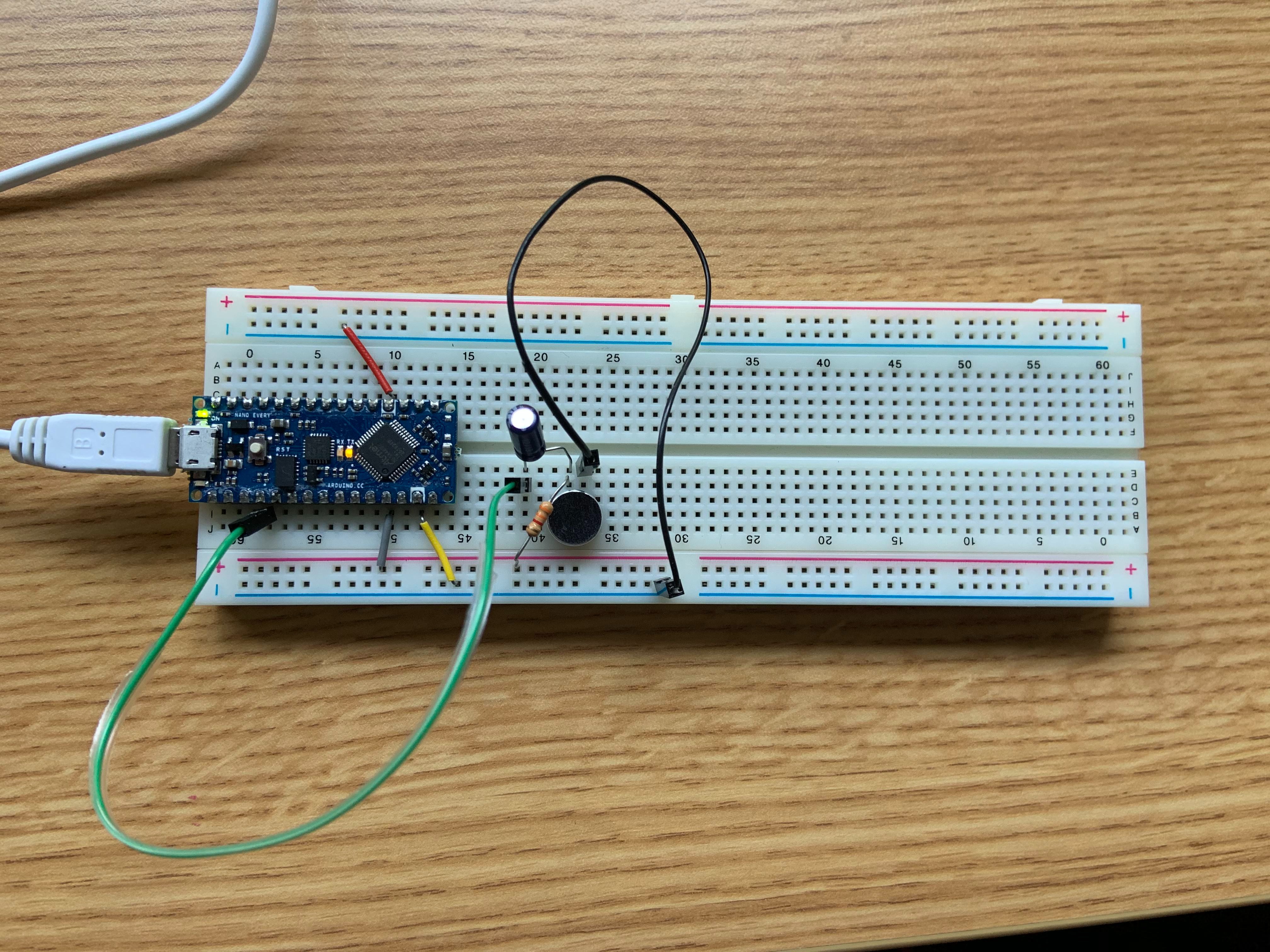
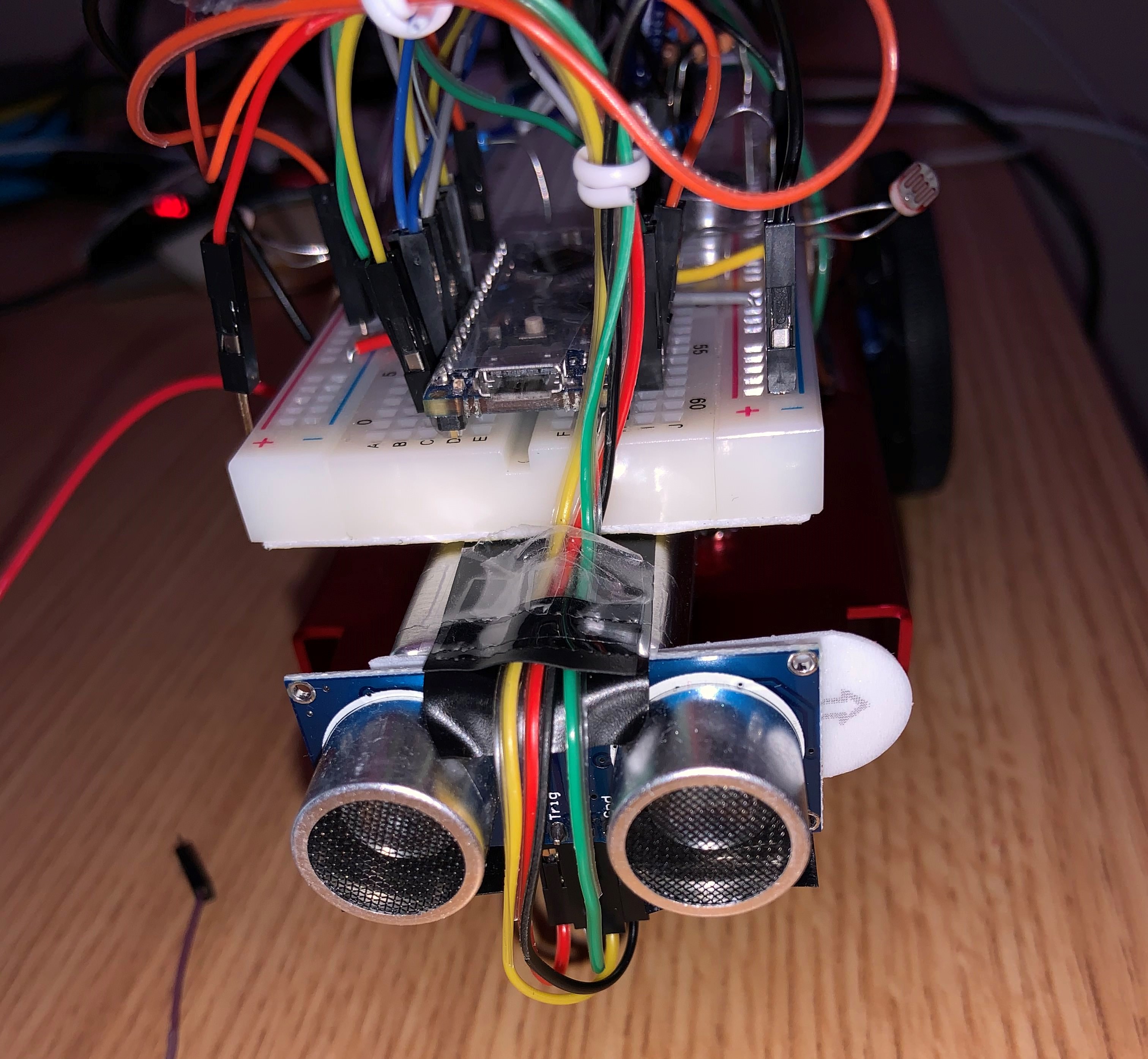
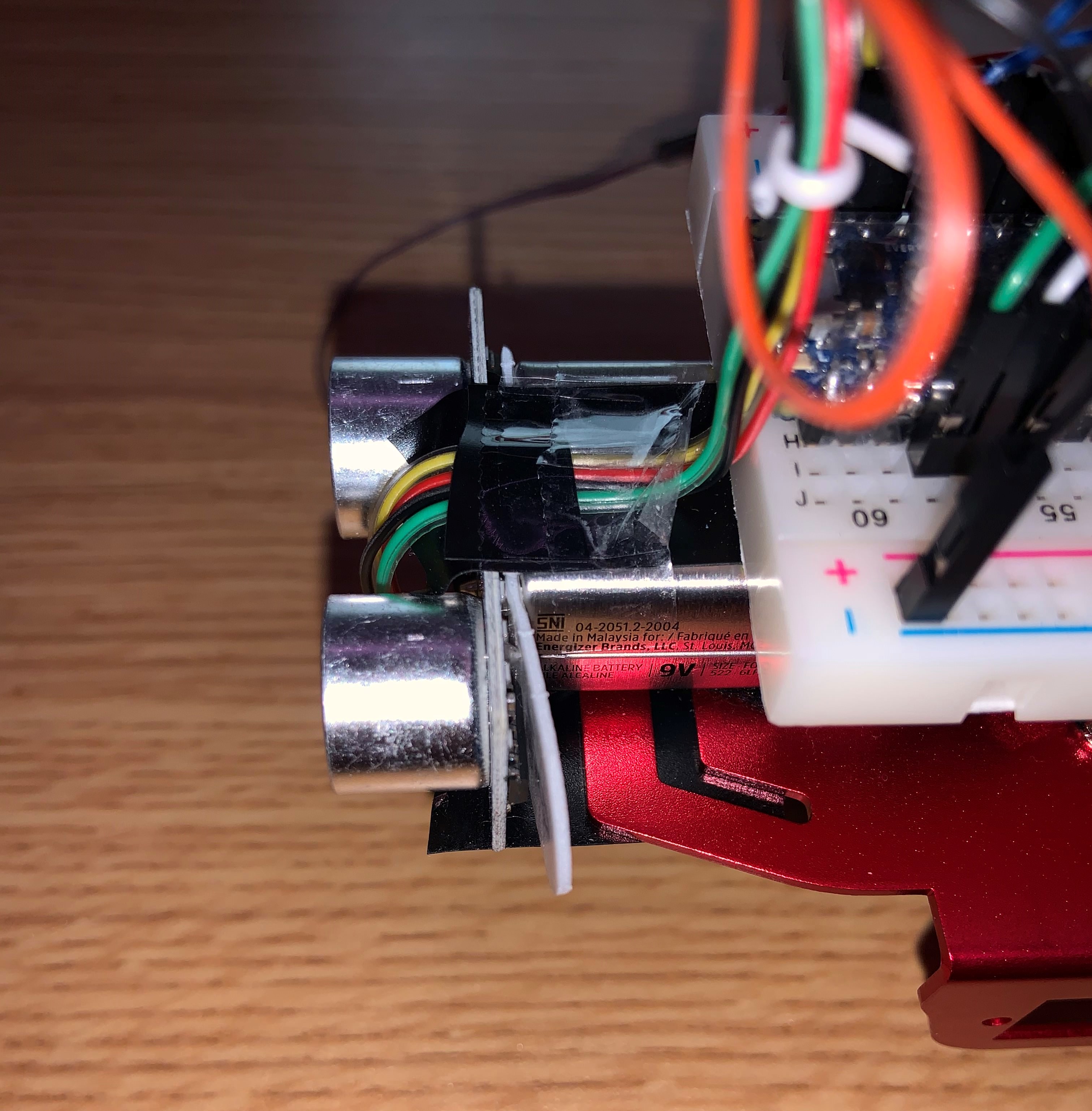
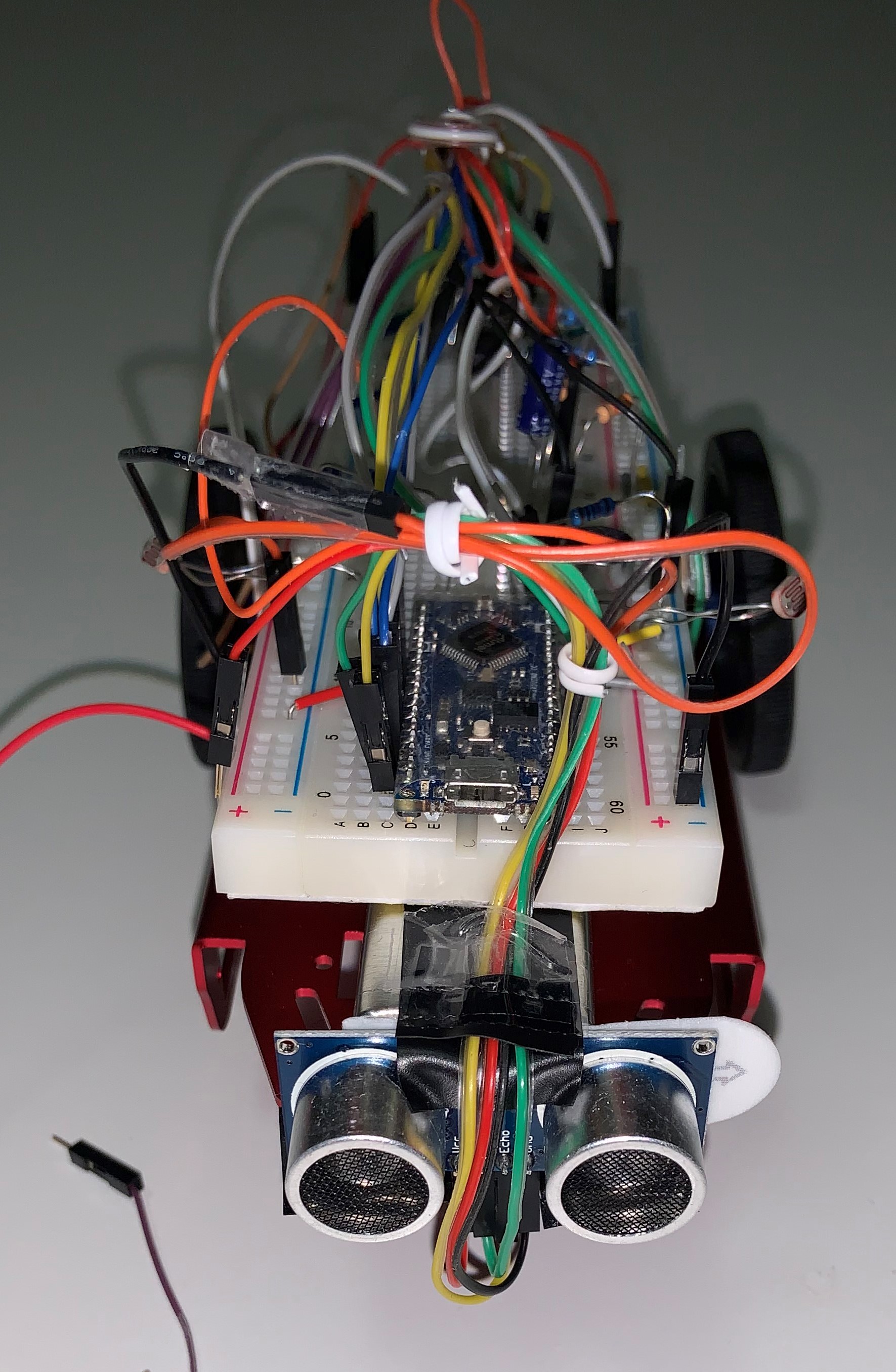
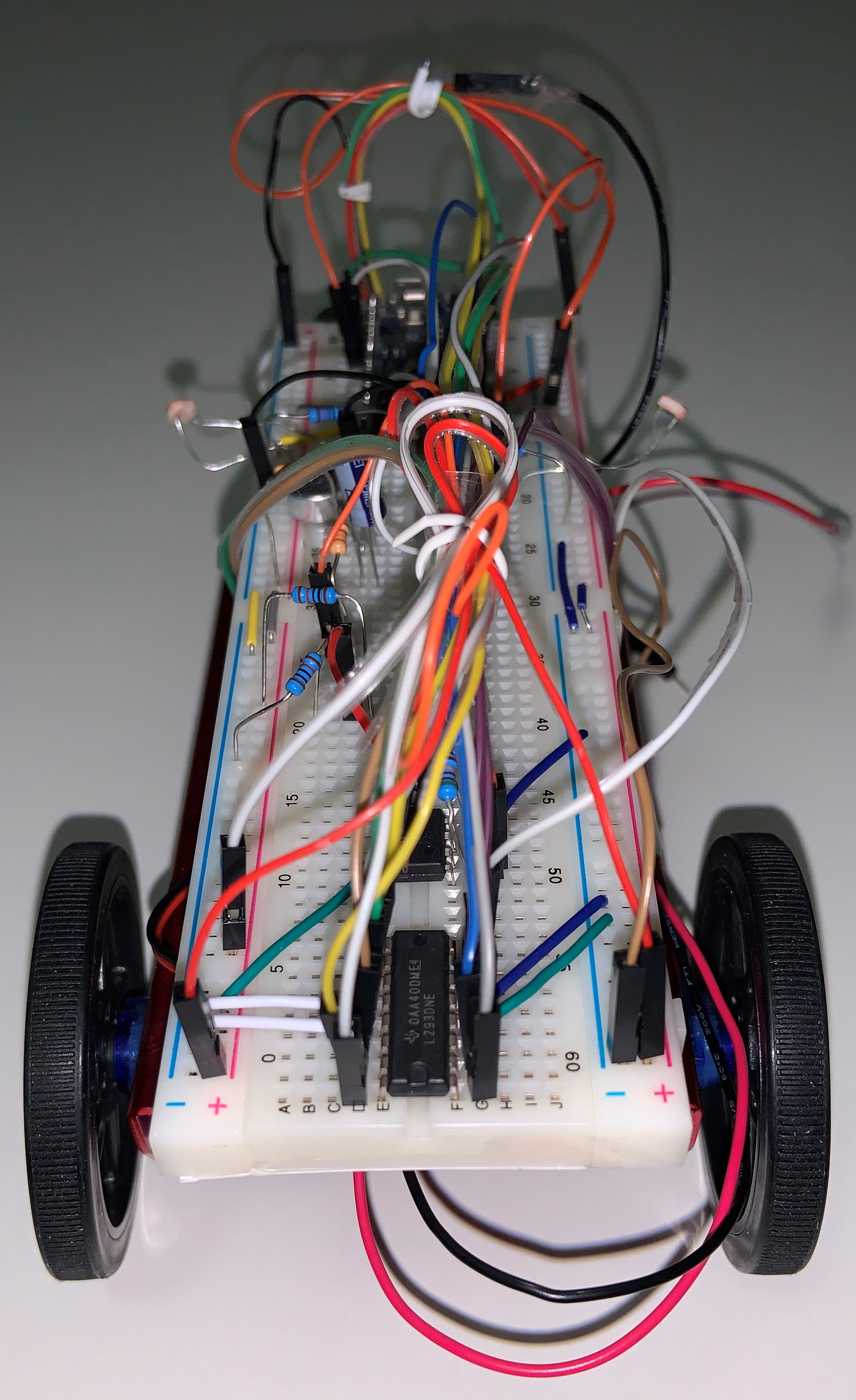
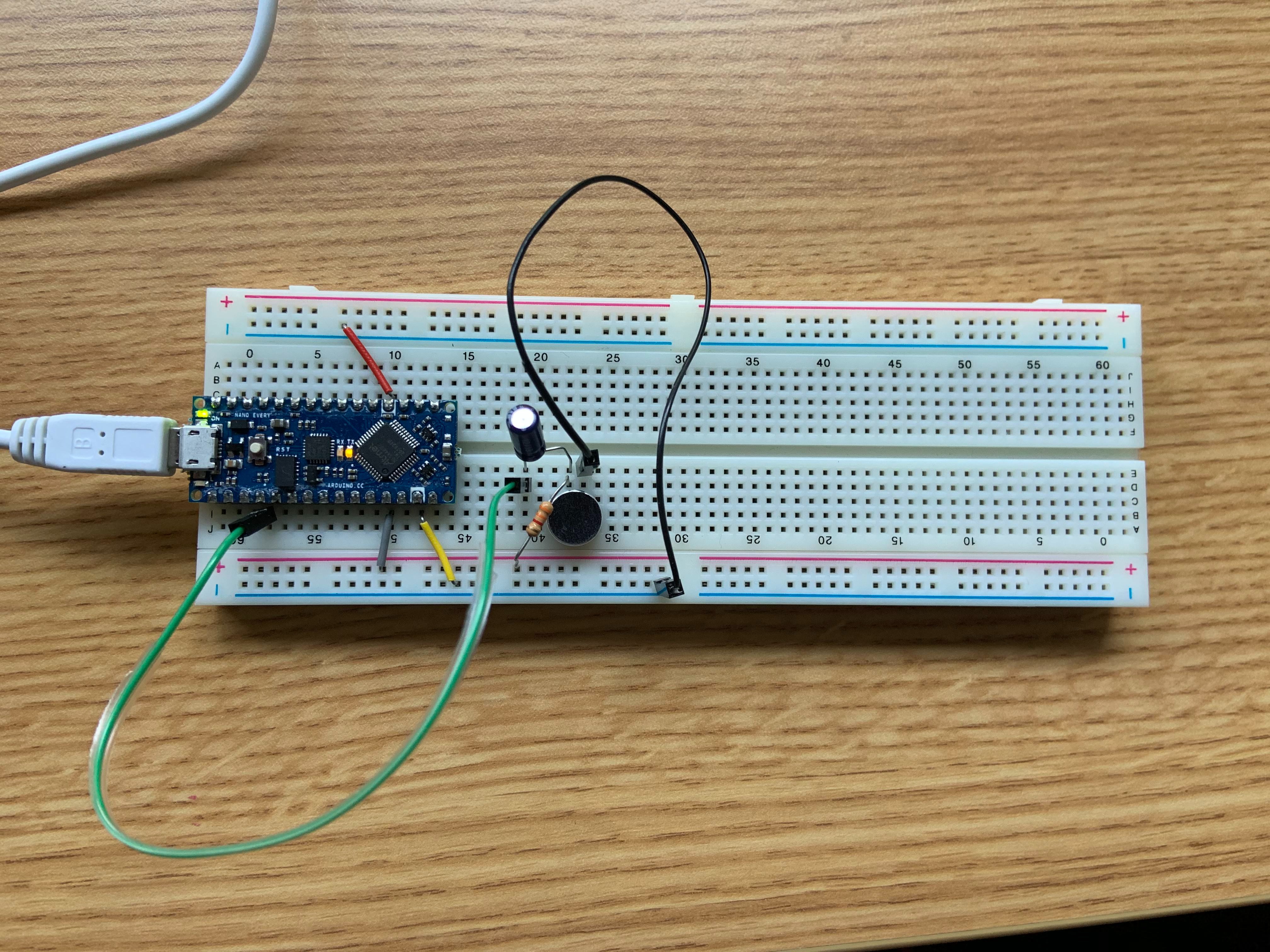
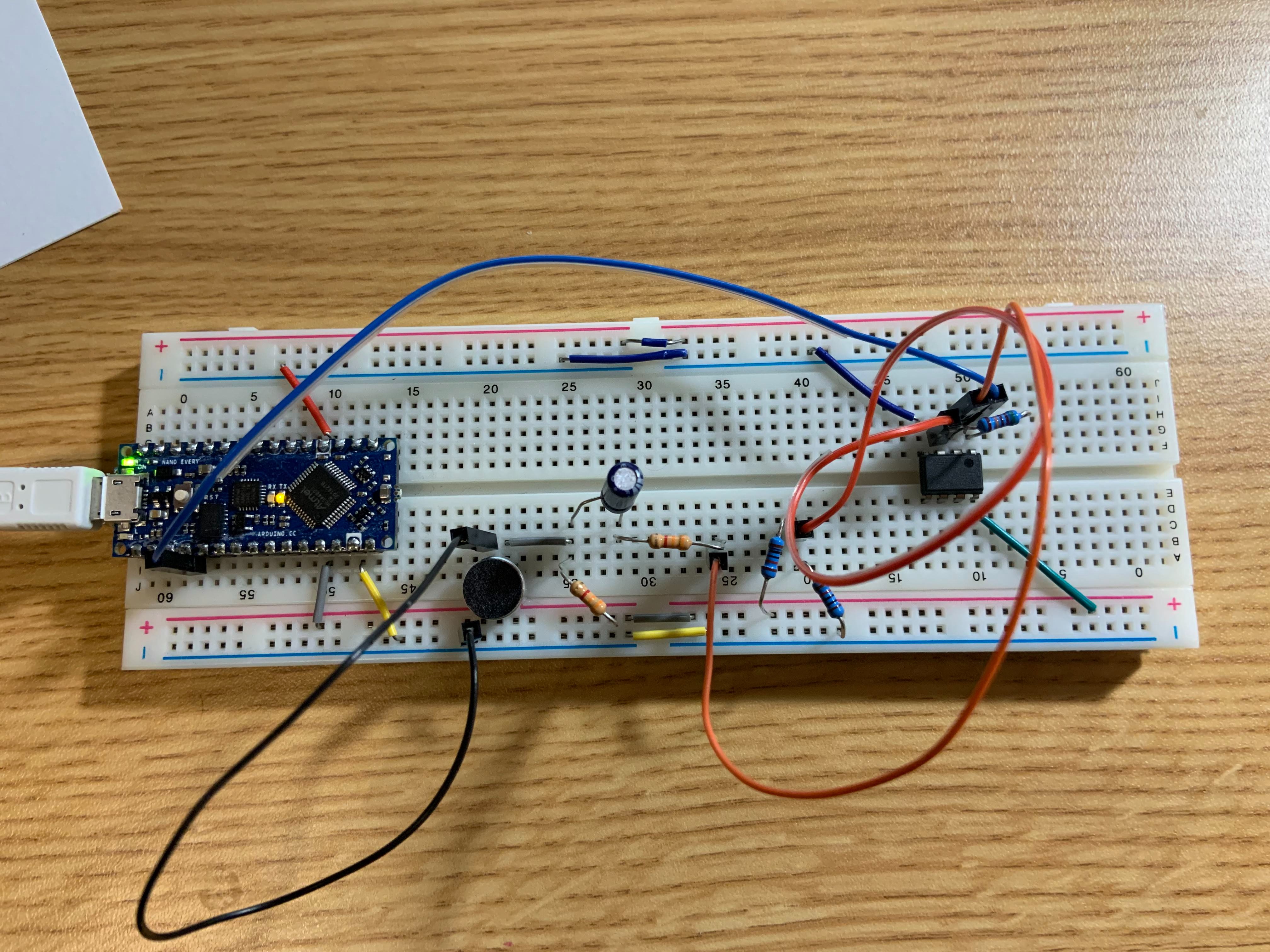
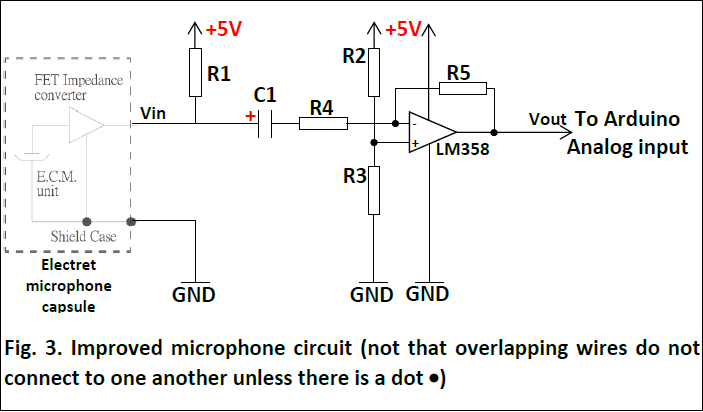
To connect the microphone to the circuit, I needed to accomplish several tasks. The first and most important thing is to connect all Arduino grounds, shown in the red and yellow wire bridges. I also had to connect the Arduino to the positive rail by using the gray wire bridge. From here, it was time to set up the microphone circuit. In the schematic below, it is important to assembly carefully and correctly. In my circuit, I positioned the microphone in the same orientation as shown in the image below, with the ground pin on the righthand side. On the left side of the microphone, I connected a 3.3k Ohm resistor as well as a 10 microFarad capacitor. The resistor is connected to the 5V rail, while the capacitor is directly connected to the A0 pin of the Arduino using the long green wire cable.
Section 3: Code the Arduino and MATLAB to Characterize Circuits:
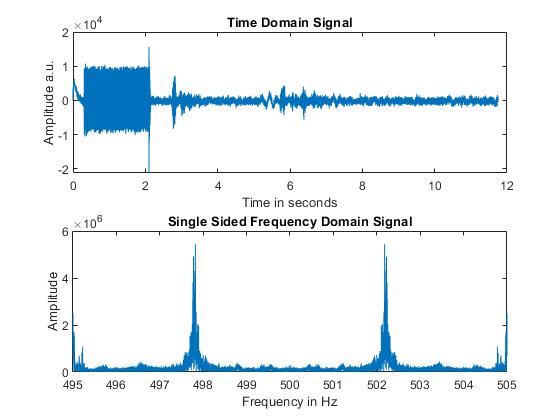
While I cannot release my code, it is important to discuss the following the steps I followed in order to get my code to work: complete the setup function, initialize ADC0 to the correct pin output value, create a boolean function to tell my loop function if the conversion is done, create a reading function to read the vale of ADC0, and the loop function which took the input values from the microphone and converted them to signed 16 bit integers for easier analysis. In addition to coding the Arduino, I also used a MATLAB program to play a sound at 500 Hz and collect the data directly from the Arduino. With this data, I was able to plot the Time and Frequency Domains collected by the Arduino. The image below shows the result of this data.

As one can see in the Frequency Domain graph, the peak frequency is not at 500 Hz, but rather after 497.5 Hz. This can be a result of many factors, especially differences in the manufacturing process that can skew data just a little bit. As a result, even though my peak frequency is seen at just after 479.5 Hz, this is still an acceptable result as it is very close to 500 Hz.
Section 4: Improve the Microphone Circuit
As one can see in the Frequency Domain graph, the amplitude of the peak frequency is rather weak, making it hard to differentiate from the other frequencies. To remedy this, I needed to build an amplification circuit to boost the amplitude.

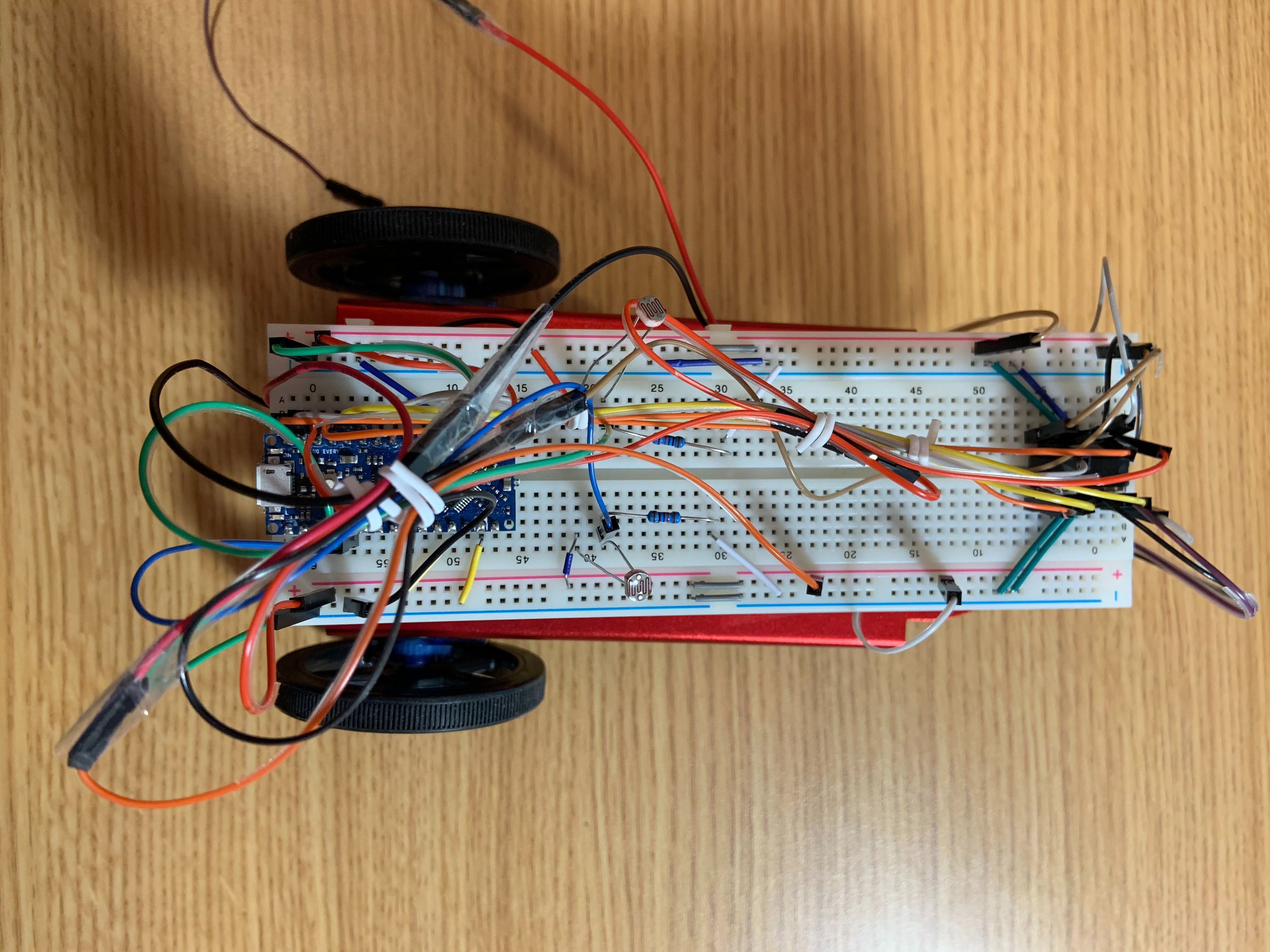
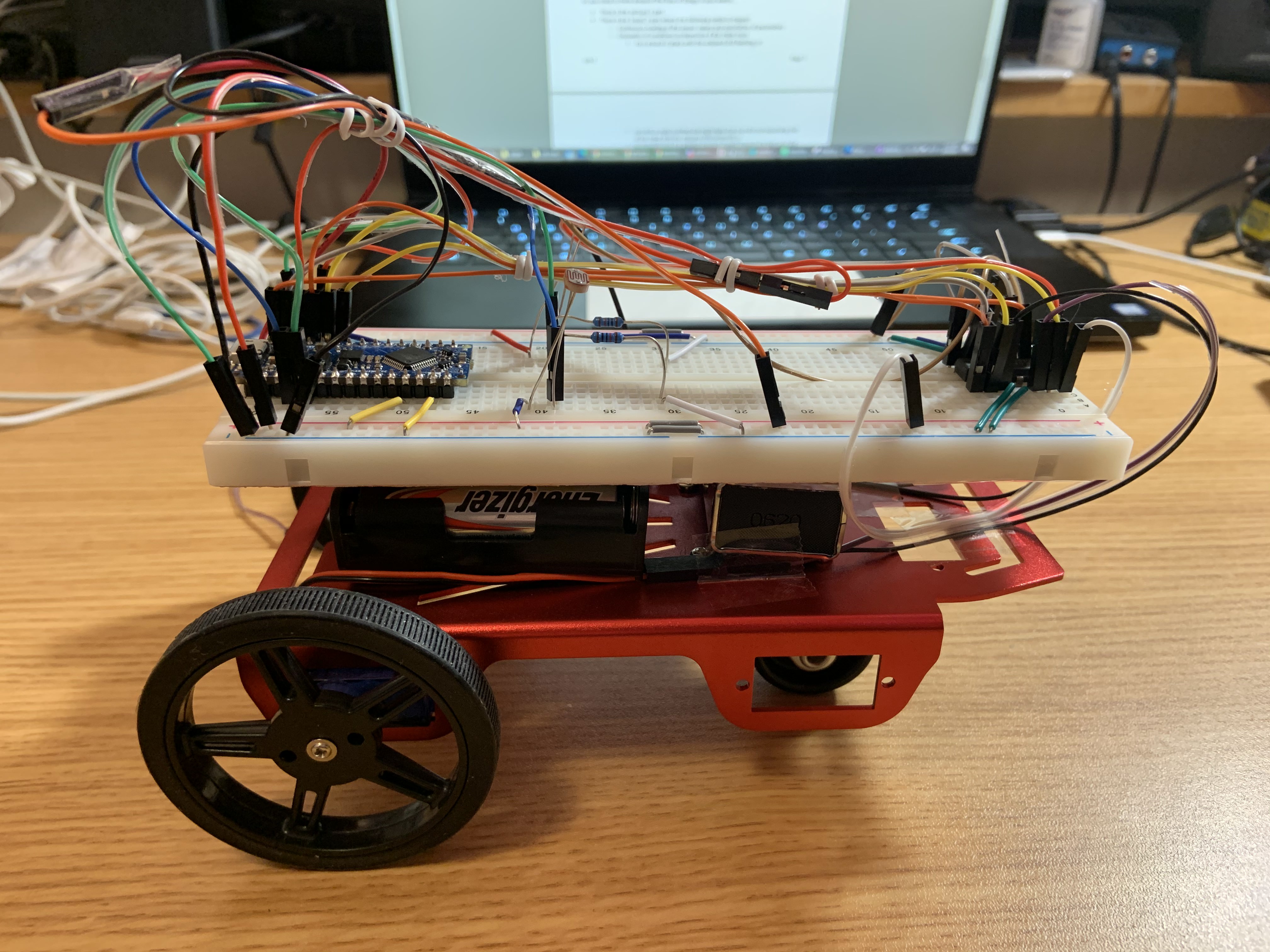
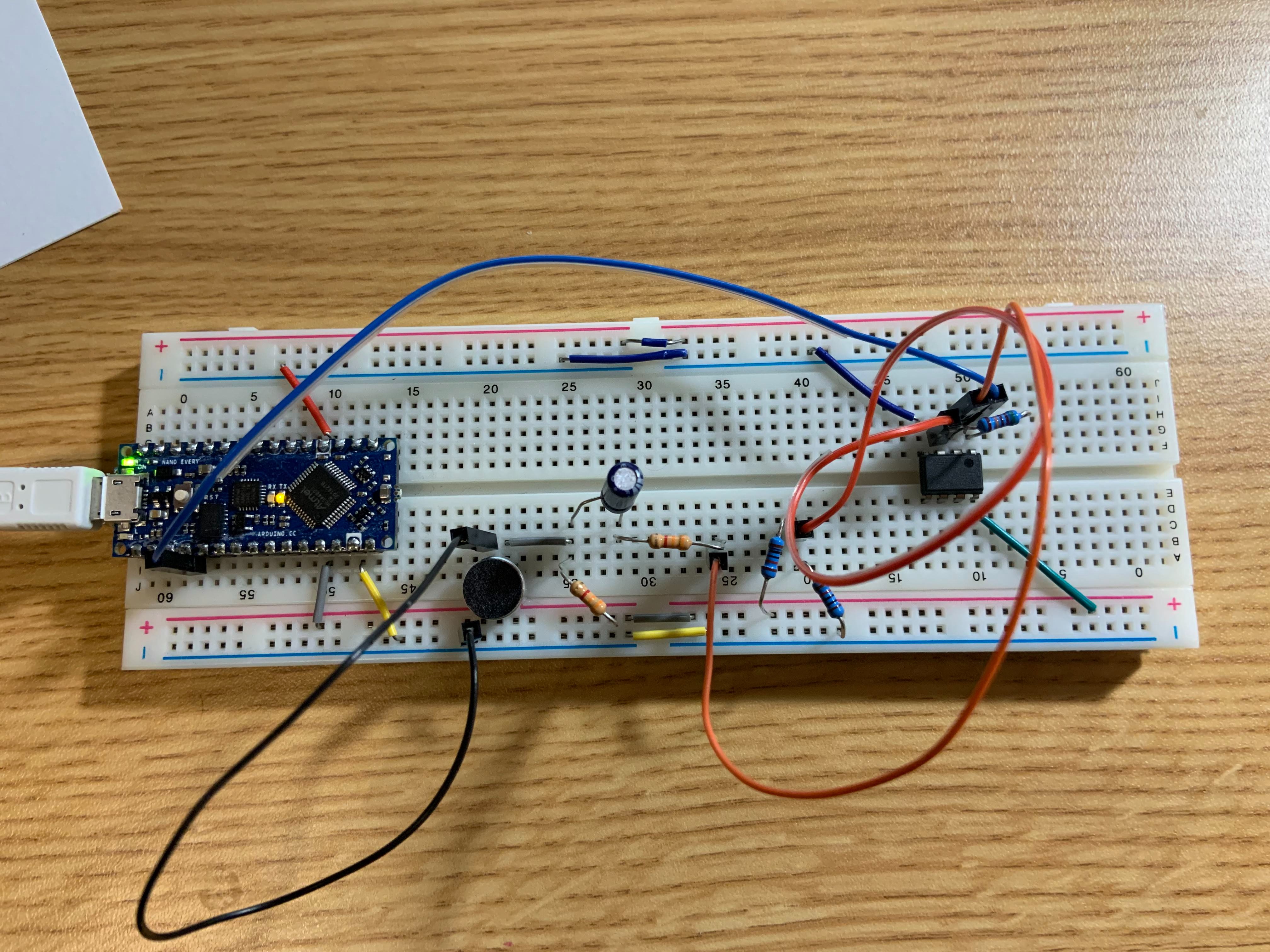
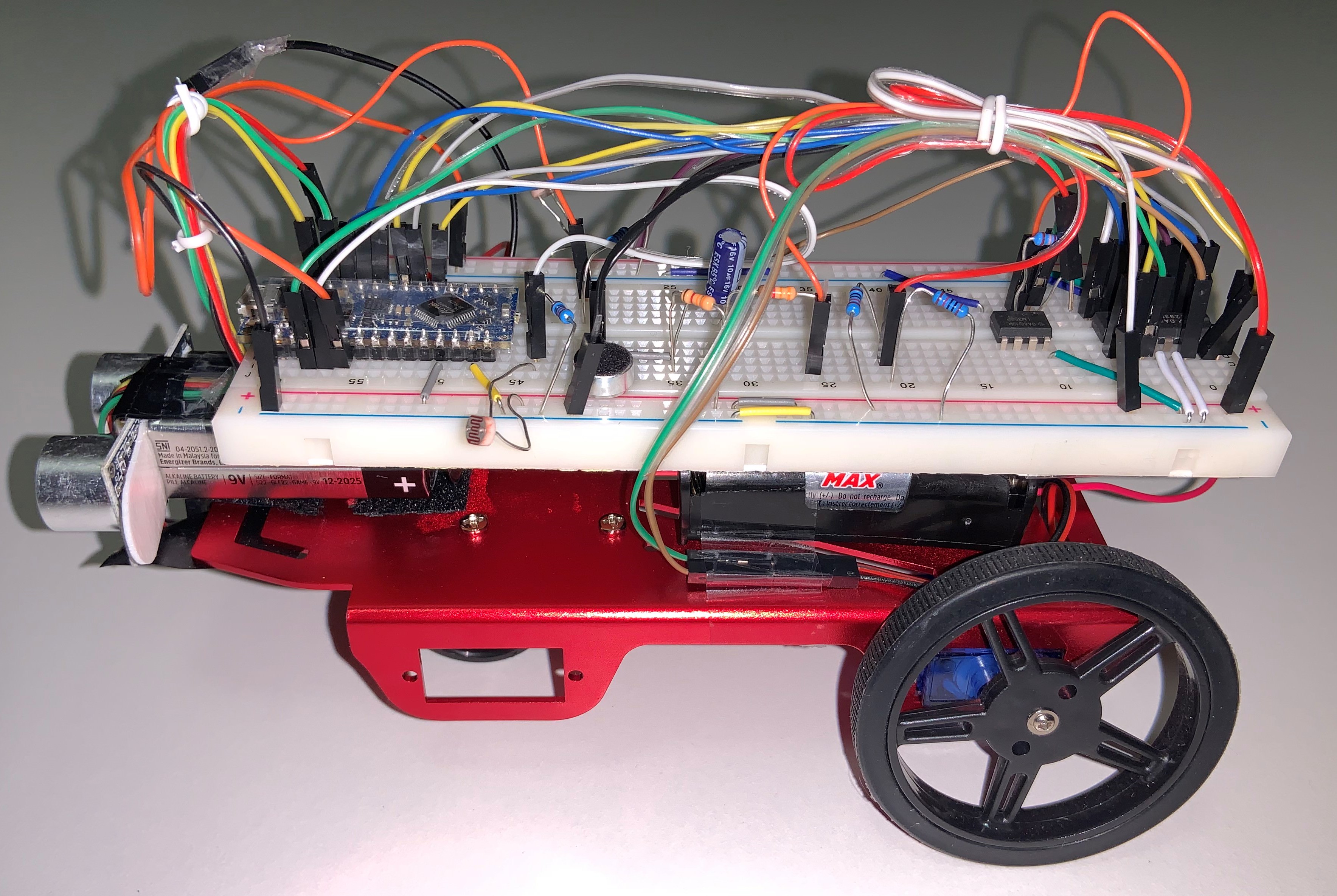
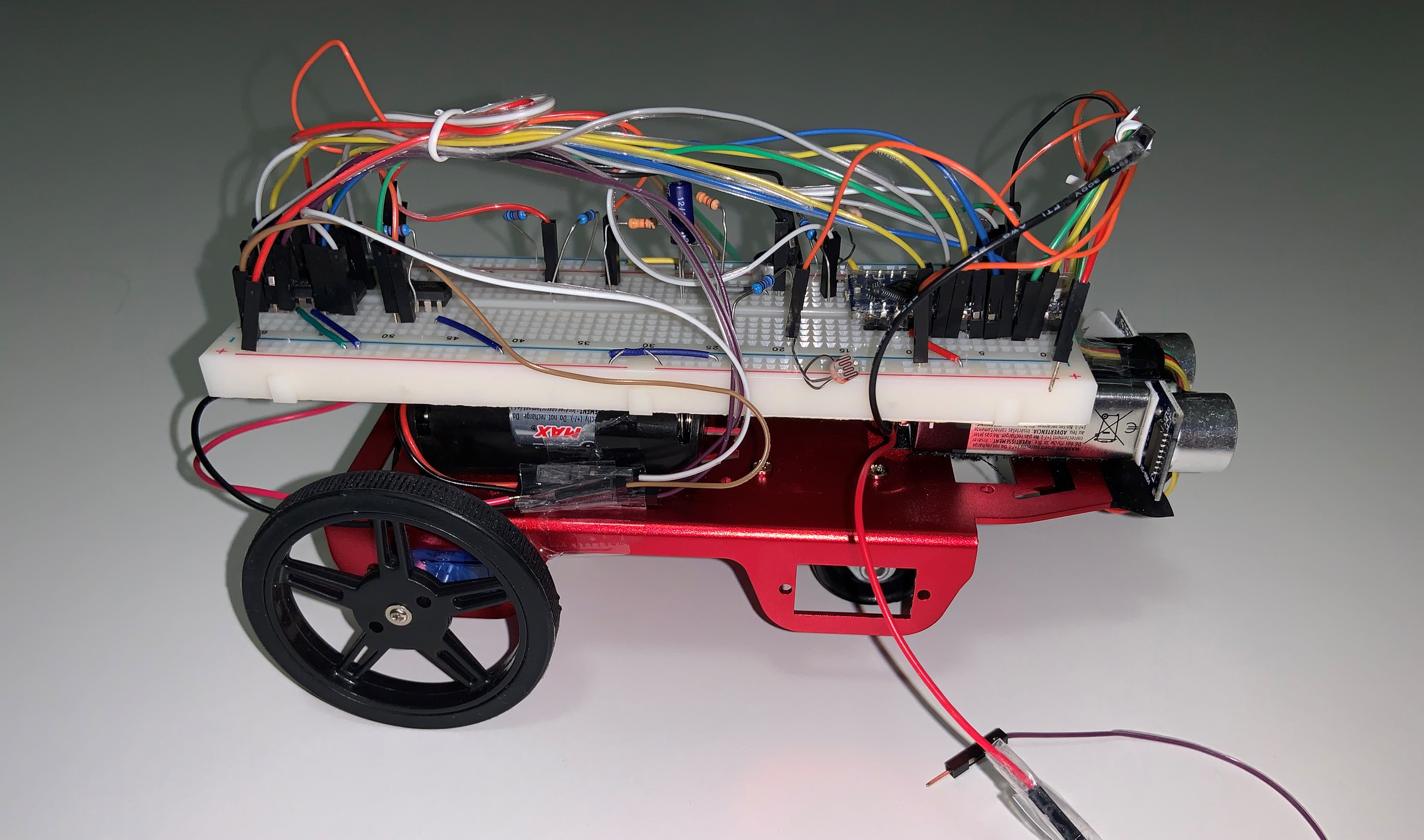
In the image above, one can see the amplifaction ciruit to the right of the microphone. Unlike in the first circuit, I decided to flip the position of the microphone, so now the negative, or ground, terminal is on the left, while the positive terminal is on the right. This was a necessary change to minimize the use of cables and make wiring this part of the circuit easier and more intuitive. In order to make the amplifier circuit work, I needed to make a few changes. Using the schematic shown below, one can see what was needed to be done.

Using a LM358 OPAmp, two 3.3k resistors (R1 and R4), two 10K Ohm resistors (R2 and R3), and one 511K Ohm resistor (R5), I was able to successfully build the circuit, as shown above. In the OPAmp, I needed to connect both ground terminals, as well as the correct V- and V+ terminals. The negative terminal was connected directly from R4, while the positive terminal was connected from the terminal between R2 and R3. R5 was connected between the input into the negative terminal and the output leaving the OPAmp. As a result of this amplification, one can now see two, much larger, peaks in the frequency domain.
Section 5: Low Pass Filter
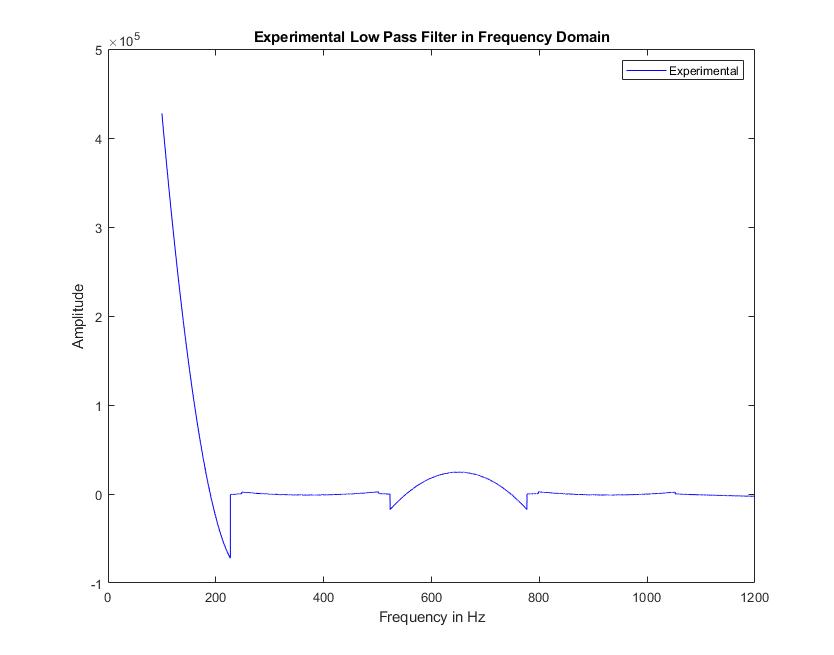
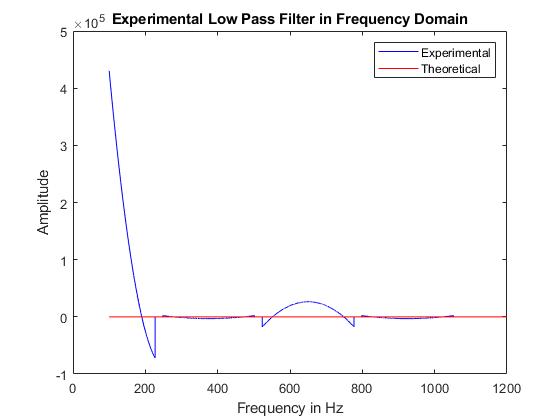
In order to test whether a Low Pass or High Pass Filter would be better, I simulated the two in LTspice. Using the simulated and experimental data, where the experimental data was collected from building the Low Pass circuit on the breadboard, I was able to determine how the input noise affected the output. When looking exclusively at my experimental data, the MATLAB program I used earlier produced the following graph.
When combined with the simulated data, it becomes hard to conclude whether using the Low Pass Filter is a good choice as a lot of noise remains.
As a result of this data, the benefits of using a Low Pass Filter are unclear and I needed to test a High Pass Filter to see if I would get better results.
Section 6: High Pass Filter
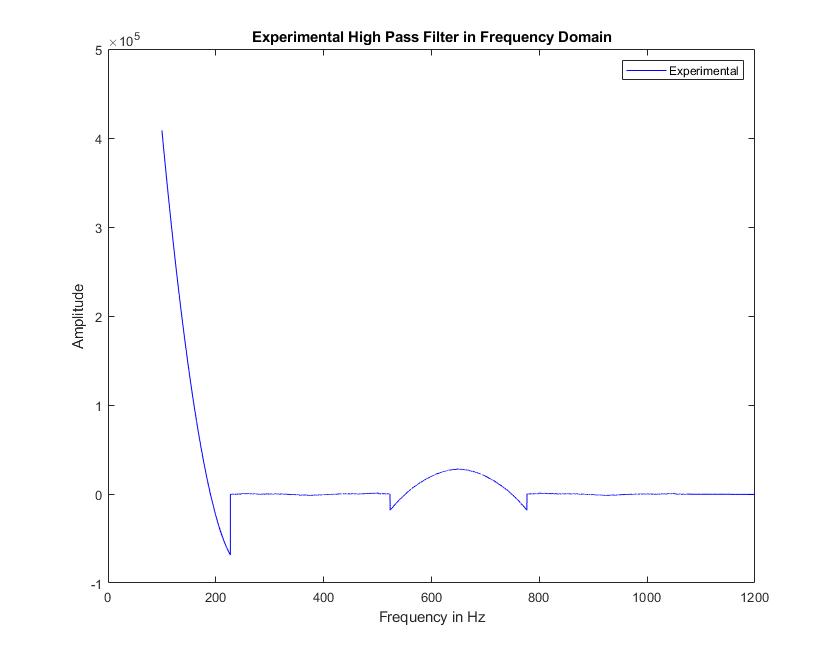
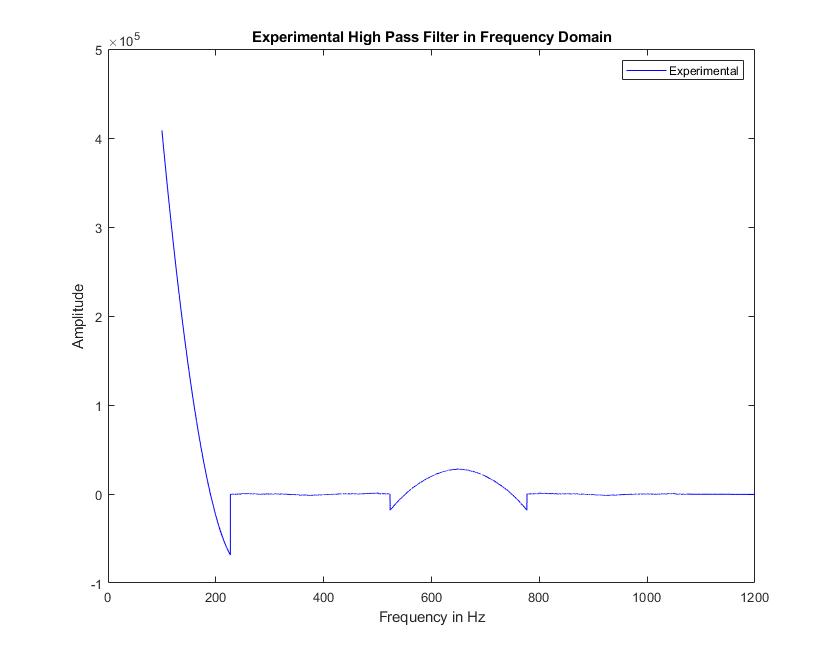
After not being able to tell if a Low Pass Filter had any beneficial impact on my circuit, I simulated the High Pass Filter in LTspice again. Following the same steps and using the simulated and experimental data, where the experimental data was collected from building the High Pass circuit on the breadboard, I was able to determine the theoretical output of the circuit. When looking exclusively at my experimental data, the MATLAB program I used produced the following graph.

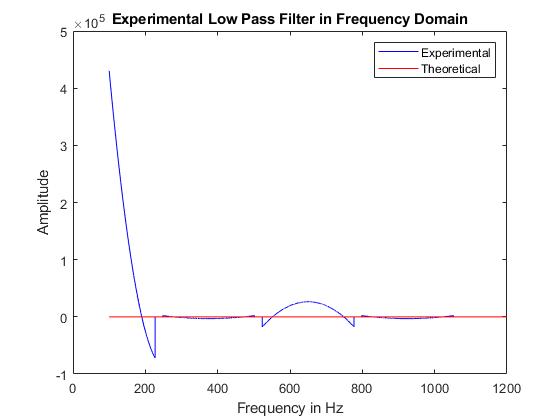
At first look the similarity of the graphs was confusing, but when I scrutinized them more closely side by side, I determined that the High Pass Filter providing less overall noise. This is a better filter, but still introduces noise into the circuit. This becomes more clear when we compare the experimental data with the theoretical data, just as I did with the Low Pass Filter.
Obviously, from this data, the High Pass filter is better than the Low Pass, but neither are going to be as beneficial as I hoped for. Luckily, for the last part of the lab, however, the filtered circuit is unnecessary as I need to code the Arduino to perform FFT functions without using a MATLAB program to do it.
Section 7: FFT on Arduino
To get the FFT functions working on the Arduino natively, I needed to install the FFT library downloaded directly from this
link. Once added into the Arduino's library, I coded the final part of the lab, by incorporating the FFT functions so when a sound was played, the Arduino would automatically output the FFT of the sound generated. In the following images, I will show the FFT of a 500 Hz sound, as well as a sound played at 700 Hz and 900 Hz.
500 Hz
700 Hz
900 Hz
Clearly, my FFT implementation works just like it should, with different peaks depending on the frequency. In the 500 Hz FFT, the peak amplitude is close to bin number 50, while in the 700 Hz FFT, the peak amplitude is close to bin number 70. Finally, in the 900 Hz FFT, the peak frequency is a little to the right around bin number 96.